

Grazie alle moderne tecnologie web come HTML5, le app Web progressive vengono eseguite in un browser, non richiedono una distribuzione separata, combinano le funzionalità delle app native con i vantaggi di un'esperienza mobile e ti consentono di mantenerle nella schermata Home senza il fastidio di un'app memorizzare.
Il trucco con Progressive Web Apps (PWA) è nel loro aspetto: per l'utente, assomigliano a qualsiasi app nativa tradizionale con modelli di interazione e navigazione non troppo diversi.
PWA offre in genere la versione leggera di un sito Web con alcune funzionalità estese.
Con Safari su iOS 11.3 e macOS 10.13.4 in seguito, puoi sfruttare i PWA. I PWA sulla piattaforma iOS richiedono funzionalità HTML5 come la specifica Manifest delle app Web e gli operatori del servizio per poter utilizzare script di background cruciali.
Lo sviluppatore web mobile Maximiliano Firtman ha una panoramica dettagliata delle PWA e del loro supporto in Safari attraverso le piattaforme Apple, se sei interessato.
Come installare Progressive Web Apps su iPhone
Puoi aprire una PWA sul tuo iPhone, iPad o iPod touch con iOS 11.3 semplicemente visitando il suo URL in Safari. Tieni presente che Safari mobile non avvierà correttamente i PWA se non lo abiliti Operai di servizio sotto Funzionalità WebKit sperimentali nel Impostazioni → Safari (è un dato di fatto, abilitare tutte le funzionalità sperimentali in Safari).
Per inserire un collegamento PWA nella schermata Home, procedi come segue:
1) Clicca il Condividere pulsante in Safari per il PWA che stai utilizzando.
2) Tocca l'icona con l'etichetta Aggiungere alla schermata Home.
3) Rubinetto Inserisci nell'angolo in alto a destra.
4) Adesso dai un nome al tuo PWA in modo che sia distinguibile dalla sua controparte nativa nella schermata Home e in Cerca, quindi tocca Inserisci nell'angolo in alto a destra.
Ora puoi avviare PWA dalla schermata Home toccando la sua icona.

Le versioni PWA delle app native di solito hanno "lite" nel loro nome
Tieni presente che i browser di terze parti disponibili su App Store (inclusi Chrome, Firefox, Brave e Edge) non sono autorizzati a "installare" PWA e alcuni di essi non supportano i Service Worker.

Elimina un PWA dalla schermata Home come faresti con un'app nativa
A causa delle limitazioni di Apple, viene avviato un PWA in Safari. Le PWA possono essere eliminate allo stesso modo in cui qualsiasi app nativa viene rimossa dalla schermata Home: tocca e tieni premuto fino a quando le icone iniziano a oscillare come se stessero ballando, quindi tocca la piccola "x" nell'angolo in alto a sinistra dell'icona.

Infine, confermare l'operazione toccando il Elimina pulsante.
Dai un'occhiata a queste app Web progressive
Poiché i PWA non sono distribuiti tramite App Store e non richiedono alcuna forma di packaging o distribuzione speciale, conoscere l'URL del PWA è fondamentale.
Per provare i PWA a schermo intero, aggiungili alla schermata Home:
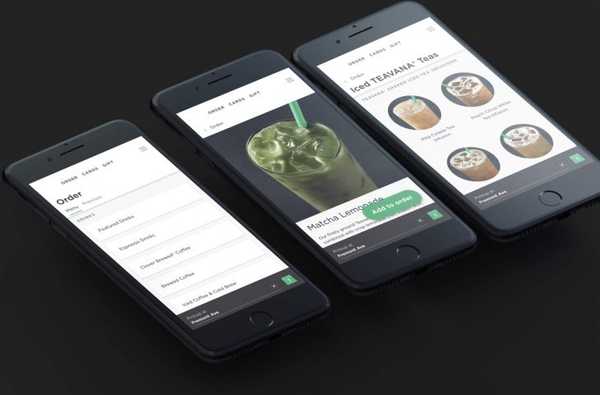
- Starbucks
- Tinder
- trivago
- cinguettio
- Uber
Oppure, controlla altri PWA per la tua ispirazione.
Assicurati di toccare manualmente un collegamento utilizzando un iPhone o iPad con iOS 11.3 o versioni successive. Visitando, diciamo, Twitter.com in Safari o seguendo un collegamento nei risultati di ricerca di Google, è possibile invece caricare la versione mobile di un sito Web anziché la PWA.
Se non usi un PWA per alcune settimane o giù di lì, iOS tenterà di liberare la memoria occupata dai suoi file. In tal caso, l'icona rimarrà nella schermata Home ma il PWA verrà scaricato di nuovo all'avvio perché iOS non lo ha più nella cache.
Vantaggi delle app Web progressive
Le PWA possono essere eseguite in modalità offline e apparire praticamente indistinguibili dalle app native. Lo screenshot nella parte superiore del post mostra un PWA offline in grado di eseguire a schermo intero su un iPad.

Puoi dire la differenza tra l'app nativa di Twitter e la versione PWA?
Le capacità dei PWA su iOS includono quanto segue:
- geolocalizzazione
- telecamera
- Uscita audio
- Apple Pay
- Sensori (magnetometro, accelerometro e giroscopio)
- Sintesi vocale (solo con cuffie collegate)
- Gli utenti aziendali possono ricevere scorciatoie PWA dalla propria azienda
- WebAssembly, WebRTC, WebGL e molte altre funzionalità sperimentali
E poiché i PWA possono essere ospitati ovunque, i loro creatori possono bypassare l'App Store e i clienti possono “installarli” senza l'approvazione di Apple, direttamente dal browser Safari (questa può essere un'arma a doppio taglio poiché nessun PWA ha mai superato la qualità dell'App Store test).
La cosa migliore dei PWA è che assomigliano alle app native e si avviano in un processo Safari a schermo intero senza alcun chrome circostante. Le PWA vengono visualizzate nel selettore di app e nel Dock dell'iPad come qualsiasi normale app nativa dell'App Store.
 A volte un'app nativa e la sua controparte PWA hanno la stessa icona
A volte un'app nativa e la sua controparte PWA hanno la stessa icona
Limitazioni delle app Web progressive su iOS
I PWA sono ancora in una fase molto nascente e l'implementazione di Apple non è di altissimo livello. Per illustrare il mio punto, ecco i problemi e gli ostacoli che potresti incontrare durante l'utilizzo dei PWA:
- Lo stato dell'app viene perso tra le sessioni
- Toccando un collegamento si avvia un'altra istanza di Safari
- La barra di stato nera a volte potrebbe nascondere le informazioni sulla barra di stato di iOS
- Lo spazio di archiviazione locale IndexedDB è limitato a 50 MB
- L'audio WebRTS non è supportato
- Nessuna autenticazione Face ID o Touch ID
- Nessun supporto Bluetooth o iBeacon
- Nessuna notifica push o badge icona
- Nessuna spinta web o sincronizzazione in background
- Nessuna integrazione Siri
- Nessun supporto ARKit
- Nessun riconoscimento vocale
- Nessun accesso alle informazioni sulla batteria
- Nessun accesso ai pagamenti in-app
- Nessun accesso alle finestre di dialogo di condivisione native
- Nessuna firma o confezione
- Nessuna navigazione a scorrimento
- Nessuna scorciatoia 3D Touch per l'icona della schermata Home
- Le PWA inattive vengono visualizzate come schermate bianche nel selettore di app
- L'installazione di nuovo dello stesso PWA aggiunge un'altra icona alla schermata principale
- Nessun supporto per le modalità multitasking di Slide Over e Split View di iOS
Nessuna integrazione di Siri è deludente, soprattutto nel contesto della funzione Scorciatoie di iOS 12. Anche se c'è un'icona per un PWA nella schermata Home, Siri non ci ricorda e non può essere invitato ad avviare l'app per tuo conto.
Il problema più grande è che i PWA non memorizzano lo stato tra le sessioni. Senza uno stato correttamente salvato, è probabile che un utente che esce da un PWA lo riavvii al suo ritorno.
Ciò rende le funzionalità PWA comuni come chiedere all'utente di convalidare un indirizzo e-mail o eseguire un'autenticazione a due fattori tramite SMS non supportata su iOS. Inoltre, molti reindirizzamenti di accesso basati su OAuth aprono un'altra istanza di Safari e non tornano mai più alla PWA.

L'app iOS nativa di Uber, a sinistra, e la versione PWA, a destra
Ancora un altro problema degno di nota: i PWA non verranno eseguiti in background, il che impedisce a molti PWA focalizzati sul multimedia di trasmettere in streaming o riprodurre audio in background. A seconda della versione di iOS, potresti notare altri strani comportamenti e bug con PWA, come ricaricare quando si cambia app.
Alcune delle limitazioni di cui sopra verranno probabilmente risolte quando la piattaforma Web raggiungerà funzionalità native pure, come la scansione di Face ID o la realtà aumentata tramite ARKit.
App Web progressive apps app native
Ecco un po 'di storia PWA.
Dopo che l'iPhone originale ha debuttato nel 2007, gli appassionati hanno preso il jailbreak. Il primo App Store con app native di terze parti non sarebbe arrivato fino all'anno successivo, quindi Steve ha suggerito agli sviluppatori di abbracciare le app Web perché Safari su iPhone aveva richiesto supporto.
Avanti veloce ad oggi e ora abbiamo applicazioni Web progressive (grazie, Steve!).

L'aggiunta di "Lite" ai nomi PWA li distingue dalle app native nella schermata Home ...
Inutile dire che Google ha completamente abbracciato i PWA e chi li incolpa, davvero? Dopotutto, i contenuti basati sul Web sono molto più facili da scansionare e indicizzare rispetto ai contenuti in-app.

... e nei risultati di ricerca di iOS
Le PWA su iOS non sono ancora pronte per la prima serata
Non ci sono due modi per farlo, i PWA sulla piattaforma iOS non sono ancora pronti per la prima serata, specialmente se si prendono in considerazione le limitazioni che non esistono su Android.
Poiché non ci sono prompt o inviti da Safari, l'utente deve scoprire un PWA e visitare il suo URL in Safari, quindi premere l'icona Condividi e scegliere l'azione Aggiungi alla schermata principale.

È troppo lavoro, soprattutto senza un'indicazione che un sito Web che stai visitando sia un PWA.
In confronto, è molto più semplice toccare i banner delle app nella parte superiore di un sito Web e ottenere la sua app nativa dall'App Store. Fino a quando Apple non si raddoppierà sul supporto PWA, che dubito che faranno dato al creatore di soldi App Store, ci sarà poco coinvolgimento da parte degli utenti di iPhone.
In parole povere, le PWA su iOS offrono attualmente un valore commerciale scarso rispetto alle app native.
In conclusione
Le implicazioni degli utenti di PWA per iOS non sono prontamente evidenti perché Apple non rende esattamente ovvio come usarli. Non ci vuole un genio a capire che Apple vorrebbe farti scaricare app native dall'App Store. Che PWA su iOS abbia funzionalità più limitate a causa dell'ambiente sandbox di Apple che su Android non aiuta neanche.
E a causa di tutto ciò, i PWA probabilmente non acquisiranno presto le app native.
Se non sei soddisfatto dell'attuale situazione per quanto riguarda il supporto di iOS per le PWA, sei sempre il benvenuto alle richieste di miglioramento dei file su bugreport.apple.com.
Analisi?
Se ti piace questa guida, passala alla tua assistenza e lascia un commento qui sotto.
Rimasto bloccato? Non sei sicuro di come eseguire determinate operazioni sul tuo dispositivo Apple? Facci sapere tramite [email protected] e un futuro tutorial potrebbe fornire una soluzione.
Invia i tuoi suggerimenti pratici tramite [email protected].