

Se sei uno sviluppatore web, probabilmente conosci già Web Inspector di Safari. Ma se hai appena iniziato a utilizzare Safari per lo sviluppo o hai appena iniziato la tua carriera di sviluppo Web, questa guida ti mostrerà le basi per iniziare a utilizzare Safari Web Inspector su iOS e Mac.
Cos'è Safari Web Inspector?
Per coloro che non hanno ancora familiarità con lo strumento, è possibile utilizzare Safari Web Inspector come aiuto per lo sviluppo Web. Consente di rivedere gli elementi della pagina, apportare modifiche, risolvere i problemi ed esaminare le prestazioni della pagina. Apple lo riassume con:
Web Inspector è lo strumento di sviluppo Web principale in Safari. Web Inspector ti consente di ispezionare, modificare, eseguire il debug e analizzare le prestazioni dei tuoi contenuti web in una scheda Safari.
Abilita e apri Safari Web Inspector
Puoi utilizzare Safari Web Inspector per lo sviluppo su iPhone, iPad o Mac. Ecco come abilitarlo e aprirlo su iOS e macOS in modo da essere pronto per usarlo quando ne hai bisogno.
Abilita e apri Web Inspector su Mac
Se hai intenzione di utilizzare Web Inspector frequentemente, sia per iOS che per Mac, potresti anche aggiungere Sviluppare scheda alla barra dei menu in modo da poter accedere facilmente.
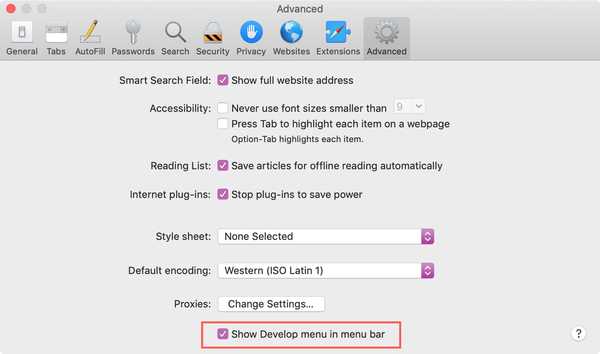
1) Aperto Safari e clicca Safari > Preferenze dalla barra dei menu.
2) Scegli il Avanzate linguetta.
3) Contrassegna la casella in basso per Mostra il menu Sviluppo nella barra dei menu.

Ora, quando si desidera abilitare Web Inspector, fare clic su Sviluppare > Mostra Web Inspector dalla barra dei menu.
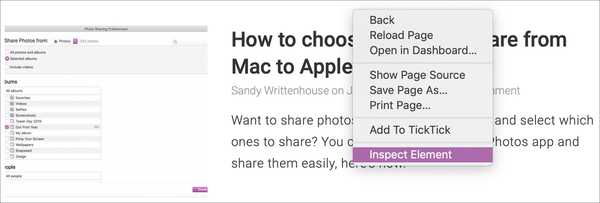
Se preferisci rinunciare ad aggiungere il pulsante Sviluppo alla barra dei menu, puoi accedere a Web Inspector su Mac con un collegamento. Passare alla pagina che si desidera ispezionare, fare clic con il tasto destro su di essa e selezionare Ispeziona elemento dal menu contestuale.

Tieni presente che se prevedi di utilizzare Web Inspector per Safari sul tuo dispositivo iOS, avrai bisogno di Sviluppare pulsante nella barra dei menu.
Abilita e apri Web Inspector per iPhone e iPad
Per utilizzare Web Inspector per iOS sul tuo Mac, prendi il cavo e collega il tuo iPhone o iPad. Quindi, seguire questi passaggi per abilitare lo strumento.
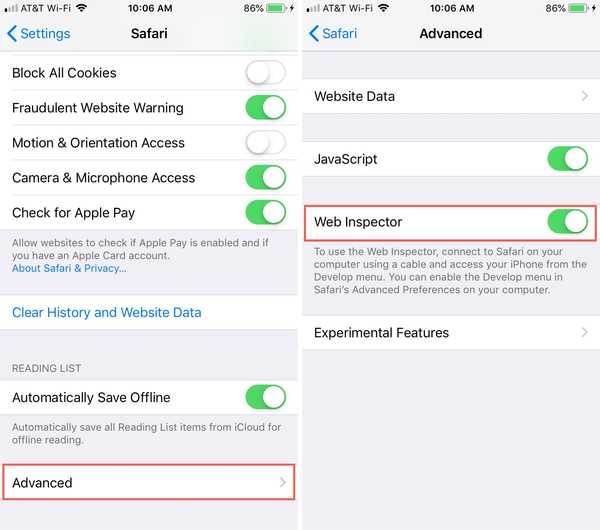
1) Aperto impostazioni > Safari su iPhone o iPad.
2) Scorri verso il basso e tocca Avanzate.
3) Abilita l'interruttore per Ispettore Web.

Quindi, assicurati Safari è aperto sul tuo dispositivo iOS e sul tuo Mac.
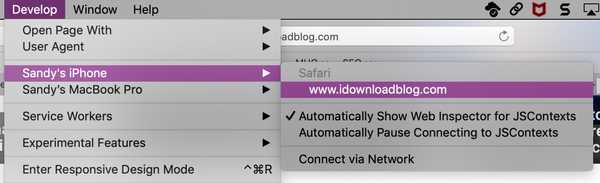
1) Clic Sviluppare dalla barra dei menu e vedrai il tuo iPhone o iPad elencato.
2) Passa il mouse sul dispositivo e vedrai i siti Web aperti in Safari sul dispositivo.
3) Seleziona quello che desideri e Web Inspector si aprirà in una nuova finestra per poterlo utilizzare.

Posiziona Safari Web Inspector
Se stai utilizzando Web Inspector per iOS, rimarrà nella sua finestra mobile.
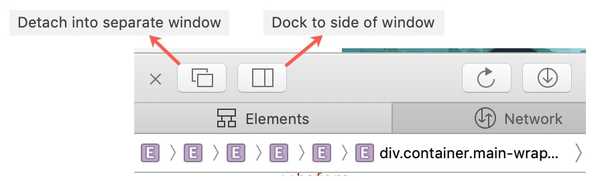
Se lo stai usando per Safari sul tuo Mac, puoi cambiarne la posizione. Per impostazione predefinita, Web Inspector viene visualizzato nella parte inferiore della finestra di Safari. Per staccarlo e posizionarlo in una finestra separata o ancorarlo sul lato destro di Safari, seleziona uno dei pulsanti in alto a sinistra nella finestra di Inspector.

Conosci Web Inspector
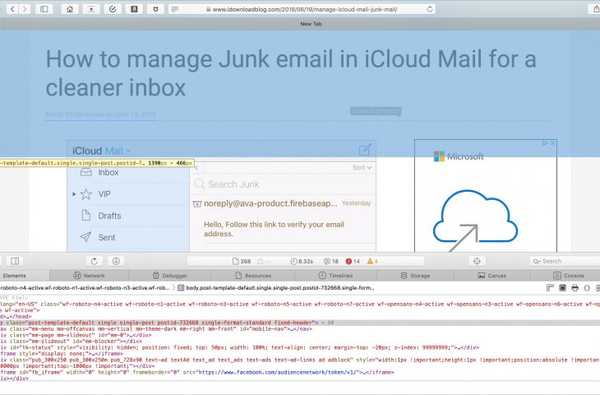
Safari Web Inspector ha una comoda barra degli strumenti e schede con alcune opzioni che puoi adattare alle tue esigenze.
Barra degli strumenti di Web Inspector
- "X" per chiudere Inspector
- Pulsanti di posizionamento
- Pulsante Ricarica
- Scarica il pulsante dell'archivio web
- Visualizzatore attività (conteggio delle risorse, dimensione delle risorse, tempo di caricamento, registri, errori, avvisi)
- Pulsante di selezione elemento
- Casella di ricerca
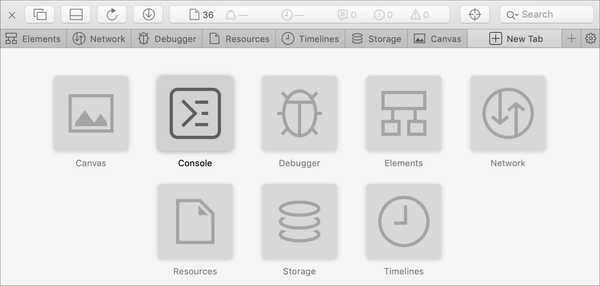
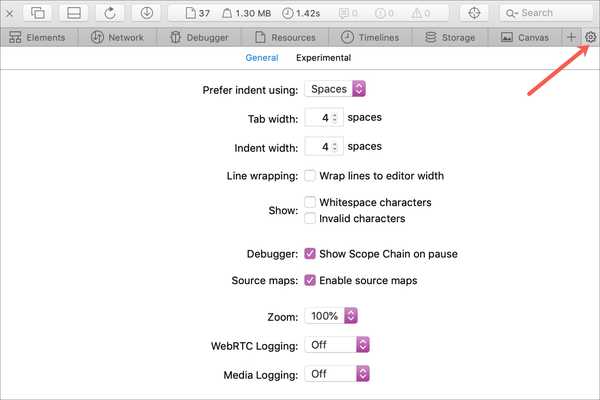
Schede di Web Inspector
Puoi usare tutte le schede o solo alcune. Clicca il segno più nella scheda più a destra per vedere le schede disponibili e aggiungerne una. Puoi tasto destro del mouse o hold Controlla e fai clic le schede e quindi selezionare e deselezionare quelle che si desidera vedere. Riorganizzare le schede tenendole e trascinandole nelle loro nuove posizioni.
- Elementi: Stato corrente del modello a oggetti del documento della pagina
- Rete: Risorse caricate dalla pagina corrente
- Debugger: Visualizza l'esecuzione JavaScript, le variabili e il flusso di controllo
- risorse: Risorse utilizzate dal contenuto della pagina corrente
- Linea del tempo: Una vista di ciò che sta facendo il contenuto della pagina
- Conservazione: Indica che è disponibile per il contenuto della pagina
- Tela: Contesti creati da CSS
- consolle: Mostra i messaggi registrati e consente di valutare il codice JavaScript

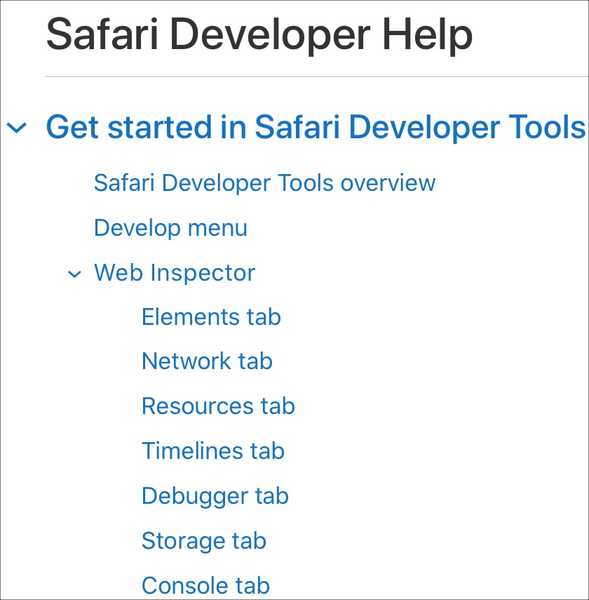
Per una guida approfondita su una scheda specifica, puoi visitare il sito del supporto per gli sviluppatori Apple. Selezionare Sommario> Inizia in Safari Developer Tools > Ispettore Web.

Alla destra della barra delle schede, vedrai a impostazioni pulsante. Ciò consente di regolare le impostazioni per schede, rientri, mappe di origine, zoom e altro.

Buona fortuna per la tua ispezione!
Spero che questa guida ti aiuti quando inizi a lavorare con Safari Web Inspector per lo sviluppo web di iPhone, iPad o Mac.
Se attualmente usi Web Inspector e hai suggerimenti e trucchi che desideri condividere con gli altri che hanno appena iniziato, non esitare a commentare di seguito!