

iPhone e iPad sono trattenuti nel reparto produttività in parte a causa della decisione di Apple di non adottare un sistema di menu più completo al di là degli strani popovers di iOS.
Ciò di cui iOS ha bisogno sono i menu in stile Mac.
Simeon, co-creatore dell'app di codifica per iPad chiamata Codea, ha creato un sistema di menu simile a macOS per iOS che ha un bell'aspetto e funziona così bene che l'ha già implementato.
Ha scritto in un post sul blog:
Codea è la nostra app per iPad per la codifica creativa. Sto sviluppando una versione universale da qualche tempo.
È difficile prendere un complicato ambiente di codifica per iPad di otto anni e portarlo su iPhone. Ci sono così tante dannate funzionalità che devono funzionare in così tante dannate configurazioni.
Autolayout si occupa di molti di questi problemi (grazie, SnapKit). Ma non si occupa del più importante: il design. Sono rimasto bloccato sul design di una versione universale dell'editor di codice di Codea da oltre un anno. Potrebbero anche essere due.
Uno dei molti file di Sketch con iterazioni su come ridimensionare l'editor di codice
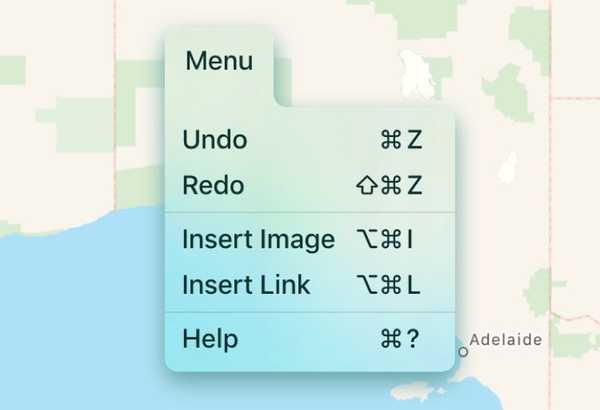
Mi sono reso conto sei mesi fa mentre stavo usando il mio Mac, usando i menu, che ho bisogno di queste cose-menu-in Codea. Stavo cercando di risolvere un problema che è stato risolto per decenni.Quindi ho deciso di creare i migliori menu che potevo creare per iOS.
Per illustrare come funziona tutto questo, ecco il video della loro nuova app, Shade.
https://codea.io/media/dropdown.mp4John Gruber di Daring Fireball ha scritto una breve osservazione:
Quello che stanno facendo qui con Codea non sta solo mettendo la barra dei menu del Mac su iOS. Hanno progettato e costruito un aspetto molto iOS prendere su una barra dei menu, profondamente informata dagli aspetti della barra dei menu del Mac che funzionano su un touchscreen. Qualcosa del genere è disperatamente necessario come elemento di interfaccia standard su iPad, e penso che potrebbe funzionare anche su iPhone.
Per inciso, guardare le belle ombre dietro i menu di Codea mi ricorda quanto odio quasi-planarità senza ombra di popover iOS standard su iPad. Fin da iOS 7 ho pensato che i popover di iPad sembrassero un bug di rendering o un prototipo iniziale. Mettendo da parte un dibattito sulla piattezza complessiva di iOS 7-12, i popover di iPad mi sembrano sbagliati. Dovrebbero assomigliare molto di più a ciò che Codea sta facendo con i loro menu.
Se vuoi davvero diventare tecnico, assicurati di controllare il loro post di follow-up.
Quel post non è interessante solo perché Simeon spiega le sfide della creazione di una funzionalità apparentemente semplice come un sistema di menu simile a un desktop per iOS, ma perché contiene anche un sacco di video aggiuntivi che mostrano tutto in azione.
Qui ci sono solo alcune.
https://codea.io/media/menus/long-menus.mp4https://codea.io/media/menus/swipes.mp4https://codea.io/media/menus/drag-and-drop.mp4Codea 3.0 e Shade 1.0 utilizzeranno entrambi questi menu in una certa misura.
Cosa ne pensi, ragazze e ragazzi? Quanto sarebbe bello se iOS 13 portasse un tale sistema di menu su iPhone e iPad?
Sii più sicuro di intervenire con i tuoi pensieri nei commenti in basso.











