

Safari su macOS Mojave 10.14.4 beta, che è stato rilasciato la scorsa settimana, consente ai siti Web di adattare automaticamente il loro stile per integrare la nuova drammatica modalità oscura di Mojave.
Ad ottobre, Apple ha rilasciato Safari Technology Preview 68 con il supporto per preferisce-schema di colori media query per lo styling dei contenuti in modalità oscura. Questa funzione sperimentale si è ora fatta strada nel browser Safari fornito nella beta dello sviluppatore macOS Mojave 10.14.4.
 I siti Web che supportano temi scuri appaiono ancora bianchi nell'attuale macOS Mojave 10.14.3 ...
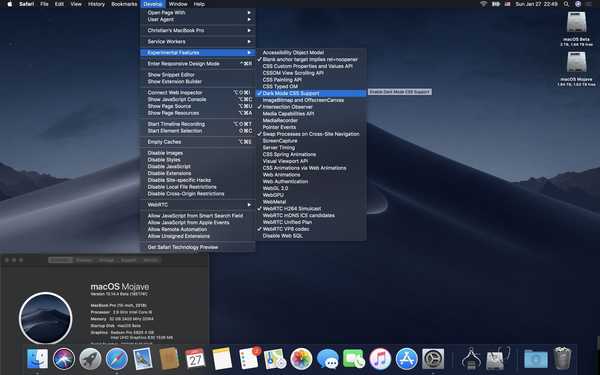
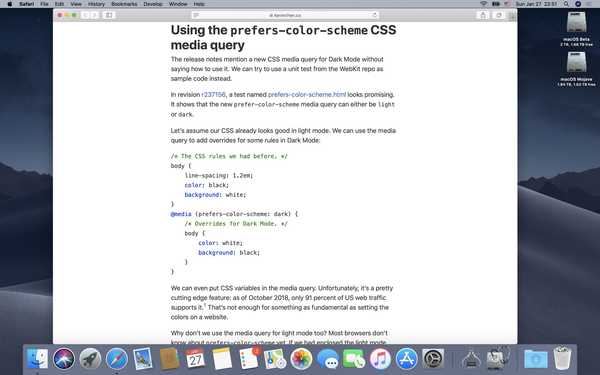
I siti Web che supportano temi scuri appaiono ancora bianchi nell'attuale macOS Mojave 10.14.3 ... Questa funzione super utile può essere abilitata o disabilitata manualmente in Safari Sviluppare menu sotto Funzioni sperimentali → Supporto CSS in modalità oscura, come mostrato nella parte superiore del post. Tuttavia, tale opzione non è visibile da nessuna parte nell'attuale software macOS Mojave 10.14.3.
 ... ma su MacOS Mojave 10.14.4 si adattano automaticamente all'aspetto del sistema operativo.
... ma su MacOS Mojave 10.14.4 si adattano automaticamente all'aspetto del sistema operativo.Quando macOS Mojave 10.14.4 viene rilasciato, l'attivazione della Modalità oscura di Mojave nelle Preferenze di Sistema ora modifica lo stile sui siti Web visitati di conseguenza. Ciò richiederà ovviamente agli sviluppatori Web di implementare temi neri e adottare la nuova query multimediale.
Se hai installato macOS Mojave 10.14.4 beta, puoi provare tu stesso visitando la pagina web di esempio di Kevin Chain, quindi passare dalla modalità Luce a quella Scura in Preferenze di Sistema per vedere il sito Web applicare automaticamente un tema appropriato.
Ancora una volta, questo non funziona in Safari su macOS Mojave 10.14.3 e precedenti.
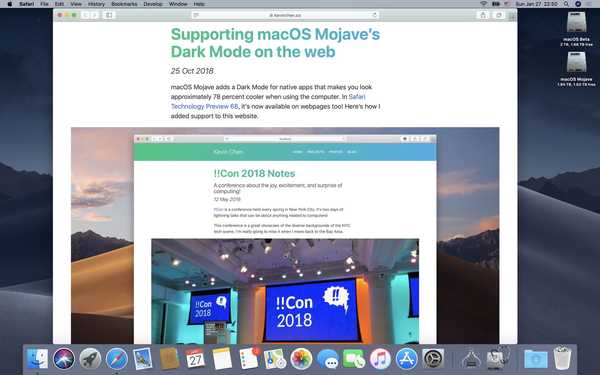
 Una pagina Web bianca sembra fuori posto quando è attiva la Modalità oscura nella versione attuale di Mojave.
Una pagina Web bianca sembra fuori posto quando è attiva la Modalità oscura nella versione attuale di Mojave.Safari Technology Preview ti offre una prima occhiata alle prossime tecnologie web in macOS e iOS. Chiunque può installarlo insieme al normale Safari e usarli in modo intercambiabile.
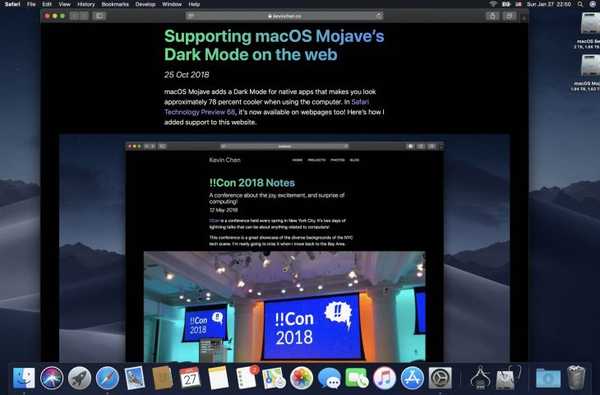
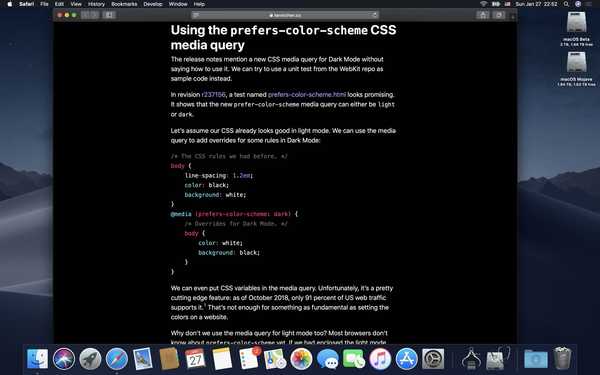
 Questo sembra più simile, tuttavia. Per gentile concessione di Safari su macOS Mojave 10.14.4.
Questo sembra più simile, tuttavia. Per gentile concessione di Safari su macOS Mojave 10.14.4.Il più grande fastidio con la modalità oscura di Mojave è attualmente la mancanza di supporto di Safari per la nuova query multimediale. Con macOS Mojave 10.14.4, il browser Web di Apple sarà finalmente in grado di consentire ai siti Web di passare automaticamente in rassegna il loro stile per le apparizioni del sistema chiaro e scuro.
TUTORIAL: Come ottenere la modalità oscura su qualsiasi sito Web con le scorciatoie Siri
La Modalità oscura in Mojave trasforma il tuo desktop in una combinazione di colori scuri che mette a fuoco i tuoi contenuti. Cambia l'aspetto delle app integrate come Mail, Messaggi, Calendario e altro ancora. Un'API ufficiale consente agli sviluppatori di fare lo stesso per le proprie app.
Quello che troverai incorporato di seguito è un fantastico confronto tra il passaggio automatico dei temi sui siti Web quando si passa da Dark a Light Mode in MacOS Mojave 10.14.4.
Trascina il cursore verticale per vederlo in azione.
Da quando macOS Mojave è stato rilasciato al pubblico a settembre, numerose app hanno aggiunto il supporto per la modalità oscura a livello di sistema, tra cui 1Password, HazeOver, Spark e altro.
Dark Mode non è ufficialmente supportato su iOS, ma diverse app popolari hanno adottato temi dark internamente. Poiché non esiste un supporto a livello di sistema operativo per Dark Mode in iOS 12, gli utenti devono attivare manualmente un'interfaccia più scura nella loro app preferita, a condizione che la supporti.
 Dark Mode in Bear Notes per Mac.
Dark Mode in Bear Notes per Mac.Assicurati di controllare l'elenco di Apple delle migliori app che presentano interfacce scure o nere pure. Un sito Web creato dai fan su Darkmodelist.com mette in evidenza più di 70 app per iPhone e iPad con temi scuri personalizzati insieme a schermate.
 Elenco di app dell'Apple Store di app con temi neri.
Elenco di app dell'Apple Store di app con temi neri.macOS Mojave 10.14.4 offrirà anche il supporto per Apple News in Canada e la possibilità per Safari di inserire automaticamente le password salvate con il tocco del pulsante Touch ID.
L'aggiornamento del software dovrebbe essere rilasciato a tutti gli utenti entro poche settimane.
Non vedi l'ora del supporto di Safari per lo stile Dark Mode sul sito Web?
Facci sapere lasciando un commento in basso!